2023-10-13

Three.js アニメーションを利用する
Three.jsアニメーションを表示
参考資料
https://threejs.org/manual/#ja/fundamentals
概要
前回の部分から実際にアニメーションフレームを利用してオブジェクトを回転させていく。
また、ループ処理でのオブジェクトの複数表示。
Animation
RequestAnimationFrame
何かアニメーションを描画したいときに利用する関数。
ページがロードされて渡した関数がクライアント側で実行するには少し時間がかかる。
今回の場合ではどれぐらいのスピードでオブジェクトを回転させるのか指定が必要。
const render = (time = 0) => {
time *= 0.001; // 秒単位に変換
cube.rotation.x = time; // 立方体を回転
cube.rotation.y = time;
renderer && renderer.render(scene, camera); // シーンとカメラを渡してレンダリング
requestAnimationFrame(render); // 次のフレームでrenderを呼び出す
};
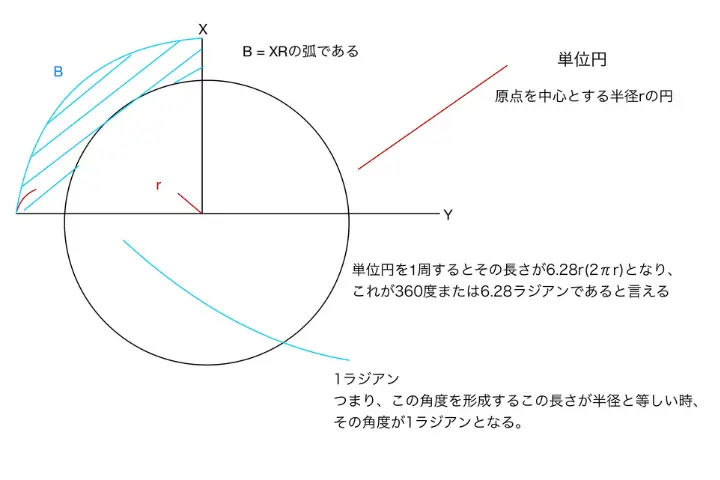
requestAnimationFrame(render); // 初回実行ラジアン
よく角度を度(°C)で表現することができるがそれの別の表現方法。
演習や三角関数と関連する問題ではラジアンがよく利用される。
度数法では円の演習 360 を分割するがラジアンでは演習を文等する。
理解することで角度の計算や 3D オブジェクトの操作が容易になる。
自分の認識では以下となる。

Light
DirectionalLight
位置をターゲットを持っておりどちらもデフォルトでは 0,0,0。
今回場合はラメラの後ろの少し左上側に配置されている。
ただターゲット部分はまだデフォルト値であるため原点に向かって輝く。
const color = 0xffffff; // 色を指定
const intensity = 1; // 光の強さ
const light = new THREE.DirectionalLight(color, intensity); // 光源を作成
light.position.set(-1, 2, 4); // 光源の位置を設定
scene.add(light); // 光源をシーンに追加現在の BasicMaterial はライトの影響を受けないため PhongMaterial に変更する。
basic
シンプルな色の設定が必要な場合や、計算コストを抑えたい場合に役立つ。
phong
よりリアルな外観の 3D オブジェクトを作成するために使用され、光の反射や質感を詳細に制御するのに役立つ。
Multiple Animation
ループ文を利用することによって複数のオブジェクトを並べて表示。
一つのシーンの中に複数のオブジェクトが描画される。
// インスタンスを作成する関数
const makeInstance = (
geometry: THREE.BoxGeometry,
color: number | string | THREE.Color,
x: number
): THREE.Mesh => {
const material = new THREE.MeshPhongMaterial({ color });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
cube.position.x = x;
return cube;
};
// Cubeの配列の中にインスタンスを作成する
const cubes = [
makeInstance(geometry, 0x44aa88, 0),
makeInstance(geometry, 0x8844aa, -2),
makeInstance(geometry, 0xaa8844, 2),
];
const render = (time = 0) => {
time *= 0.001; // 秒単位に変換
// 立方体を回転させる
cubes.forEach((cube, ndx) => {
const speed = 1 + ndx * 0.1;
// 回転の角度を計算
const rot = time * speed;
cube.rotation.x = rot;
cube.rotation.y = rot;
});
renderer && renderer.render(scene, camera); // シーンとカメラを渡してレンダリング
requestAnimationFrame(render); // 次のフレームでrenderを呼び出す
};
requestAnimationFrame(render); // 初回実行最初の関数でオブジェクトのインスタンスを作成できる関数を作成。
引数にマテリアルを利用することで色を自在に変更できるようになる。
重複オブジェクトの削除
既に定義してある静的な正方形オブジェクトの削除。
const material = new THREE.MeshPhongMaterial({ color: 0x00ffff }); // 立方体のマテリアルを作成
const cube = new THREE.Mesh(geometry, material); // 立方体のメッシュを作成
scene.add(cube); // 立方体をシーンに追加