2024-03-05

現在のアーキテクチャとデプロイ戦略
ここまでの振り返り
日々開発を何かしようと思ってもついつい壮大なものを作りたくなるがその気力が湧かない。
そんな時に気軽に開発できるブログは個人的にはうってつけである。
そんなこんなで今まで色々なアーキテクチャでやってきて何度も変更してきたがその振り返り。
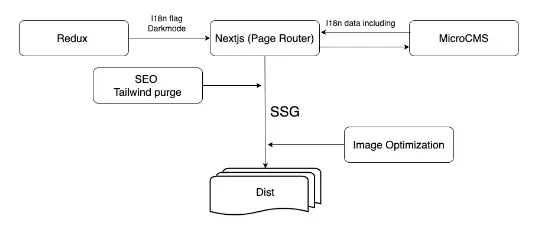
以前までの構成

ざっくりとこんな感じだった。
初めの方はプロトタイプも様々なライブラリやフレームワークで作っていたが当時はNextjs以外ほとんど知らなかった。
またその当時はApp router自体の存在も知らなかった。
またアプリケーション全体で言語とテーマをCSRで操作することを可能にしつつ,コンテンツの内容自体はSSGを使って作成していた。
正直この構成はとても気に入っていたし,わかりやすかった。
また,検索機能については一度MicroCMSにリクエストを投げていてそれのレスポンスを待つ自動が必要だった。
ただよりデザインなどの勉強も進めていったらUIデザインを大きく一新したくなったためそのタイミングでアーキテクチャも変更した。
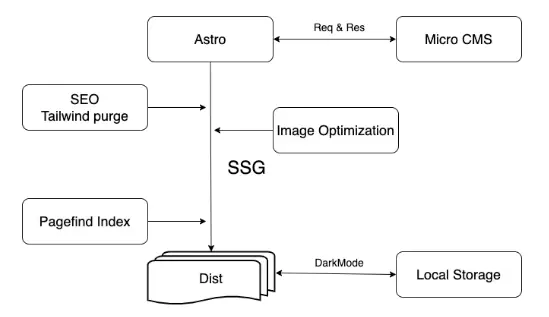
現在の構成

基本的にデザインの一新と状態管理することを想定せずAstroを利用して極力シンプルなHTMLになるように構成している。
実際に現在のJSの利用部分としてはデータ関連以外は目次の部分とページレンダリング時でのHeadタグ内でのLocal Storageの読み込みのみになっている。
大きな変更点として
- SSGのみの想定だったのでより特化しているAstroへの移行。
- 主にデータの表示のみであり複雑な画面での操作は必要ないため状態管理なし。
- 検索については検索時にリクエストを投げるのではなくPreビルドを利用。
- デザインの一新。
詳しくはこちらから見てほしい。
以前の部分から取り入れたい点
コメント機能
以前はSupabaseとReact Hook Formを使って自作フォームを使っていた。
実際に記事を見てくれた人からの感想が一番自分の知識の発展や修正に役立つものなのでいずれは取り入れたい。
またこの際にバックエンドをちゃんと作って構築できたらいいなと思っている。
I18n(国際化対応)
以前はMicroCMSの方ですでに英語版の作成をして,言語ボタンからCSRで言語を変更できるようにしていた。
ただ,一度のデータの取得で日本語版と英語版の両方を取得していたので,今回はしっかりとパスを切り分けて表示することができたらと思っている。
いずれにしても以前のように状態管理は利用していないためダークモードと同様に情報を取得してそれぞれに応じた表示ができればなと思っている。