目次を表示
進捗状況
0%
2024-06-11

Transition Directivesを利用してより細かいアニメーション制御をする
細かいアニメーションの制御
こちらの記事で以前ViewTransitionを追加したが今回はより細かい制御を加えて,画像をクリックするとその画像にフォーカスされつつ遷移するような画面を作っていく。
今までのトップの画像に関しては今回のような画像が拡大されることを期待していなかったため解像度がとても低いがこれから考慮していく。
参考資料
ViewTransitionについて
https://docs.astro.build/en/guides/view-transitions/
背景
より実現してみたいようなアニメーション遷移が自分の中であっため。
トップページカードの画像に関しても,毎回デザインしていることもありもっと活用していきたいと思っていたため。
やりたいこと
以下のような挙動に変更していきたい。
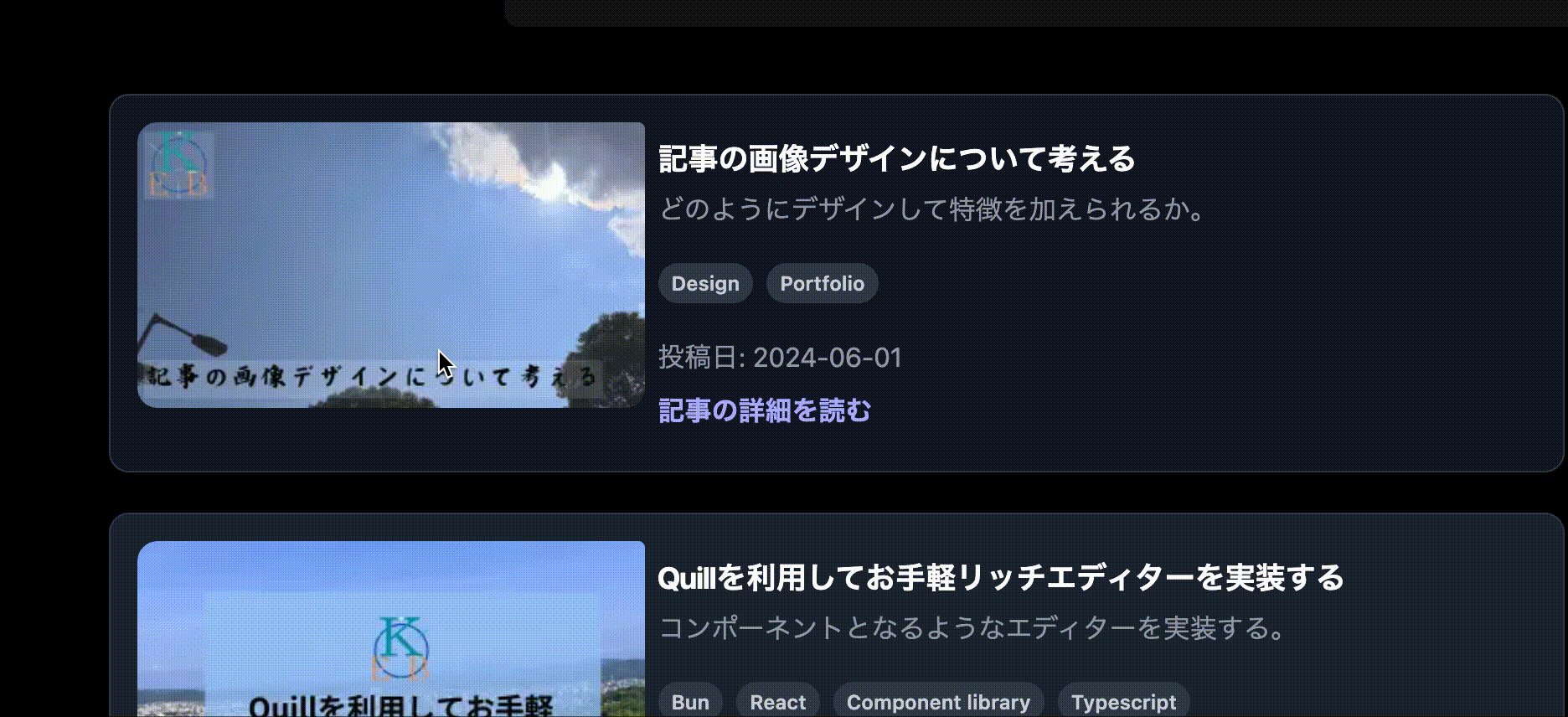
以前のアニメーション

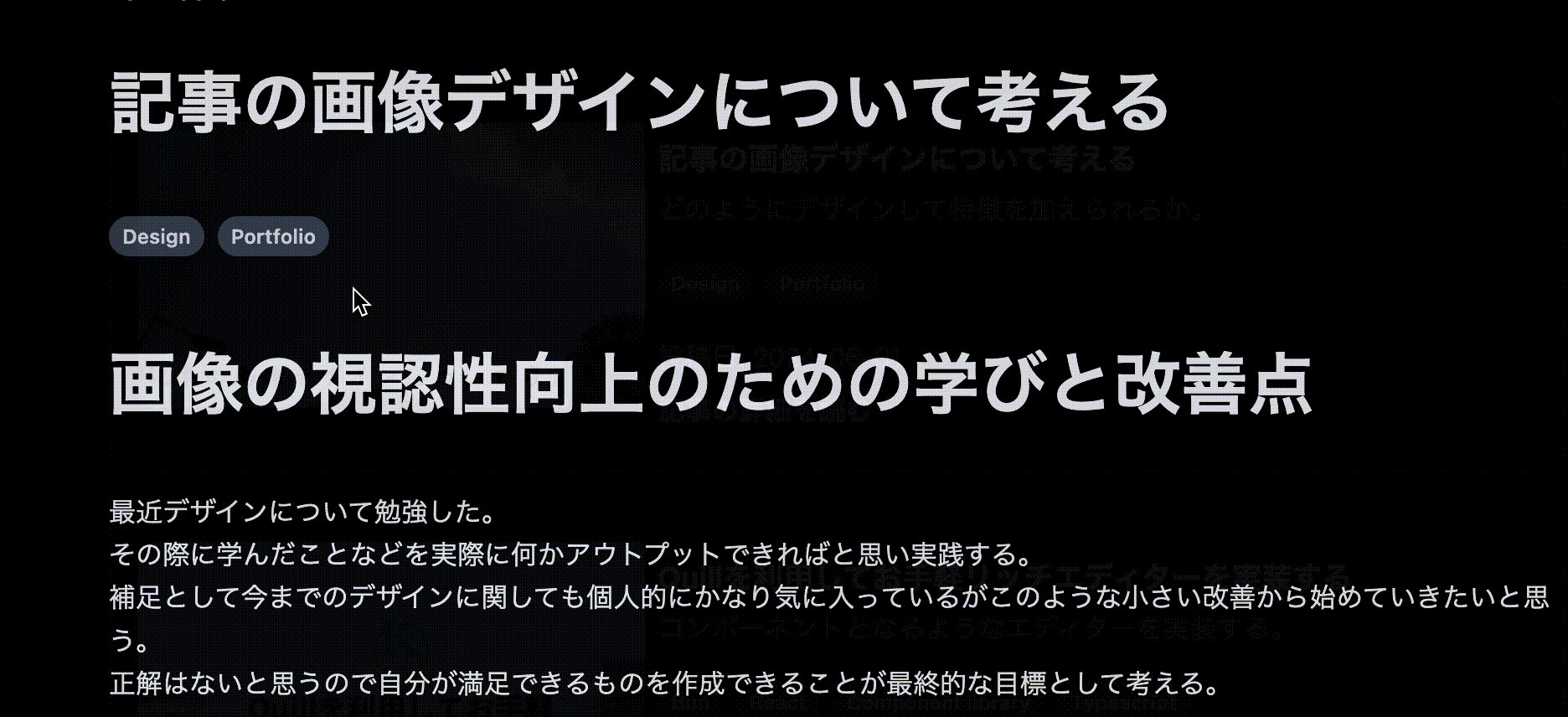
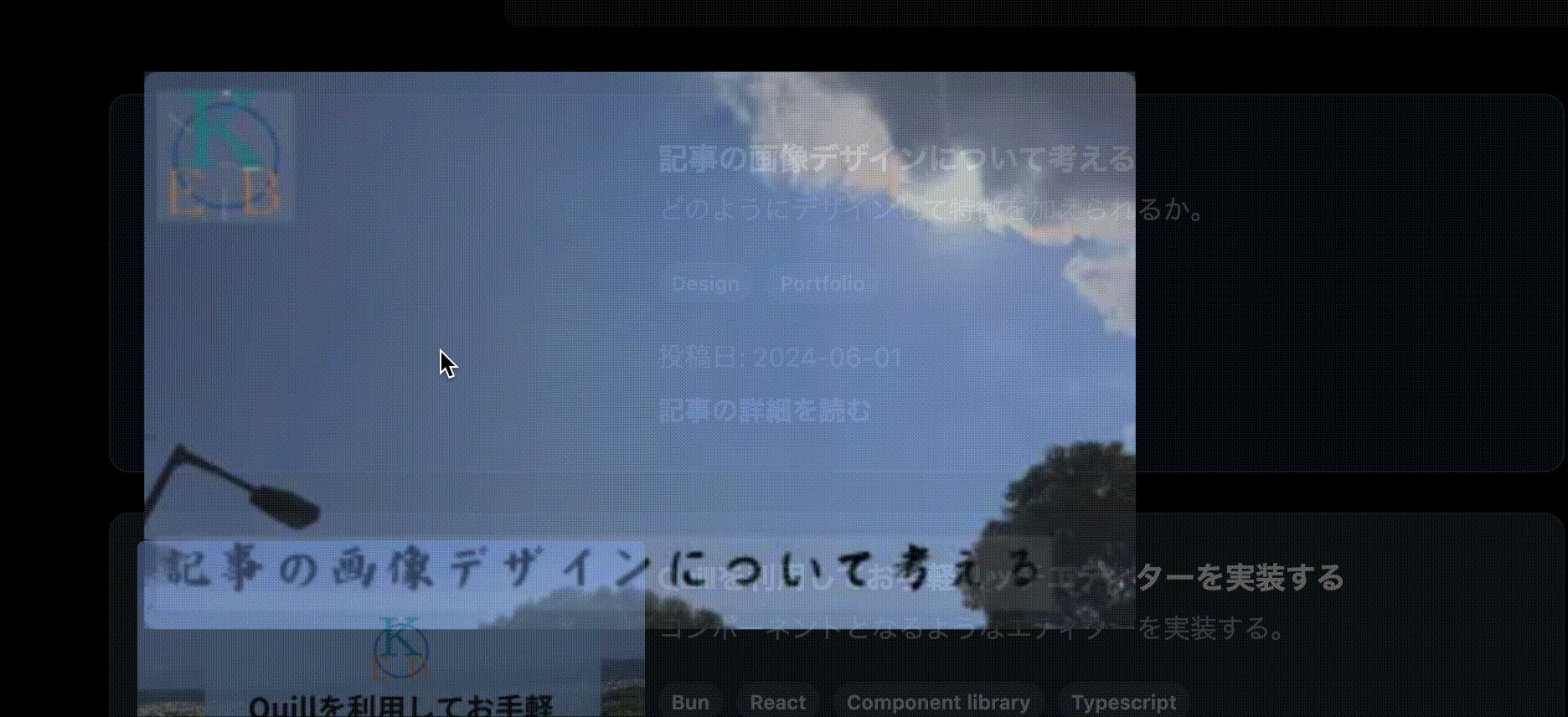
実現したいアニメーション

実装
適用範囲の限定
デフォルトの設定のままだとFadeを利用しているためSlideに変更。
さらに,HeaderとFooterでは全く同じコンポーネントをレンダリングするため対象外とする。
layout.astro
<body>
<Header />
<main transition:animate="slide">
<slot />
</main>
<Footer />
</body>nameの設定
対象となる画像のNameを設定する。
これによってページ間の要素が同一であることを定義していく。
RootPage.astro
<div>
<Image
src={titleImage.url}
alt={title}
width={titleImage.width}
height={titleImage.height}
transition:name={title} // ここでtitleを設定
/>
</div>BlogContentPage.astro
<div>
<Image
src={titleImage.url}
alt={title}
width={titleImage.width + large witdh}
height={titleImage.height + large height}
transition:name={title} // ここでもtitleを設定
/>
</div>まとめ
意識しなければいけないと思ったのはコンポーネント設計時のコンポーネントごとに適度な粒度で分割することができているかどうか。
今回の場合リストの部分と画像の部分がうまく共通化することができていたので短時間で実装することができた。
DRYは実践できるところは改めてしていこうと思った。